

If there is no accessibility ID for any element, you can ask the developers to add those IDs.

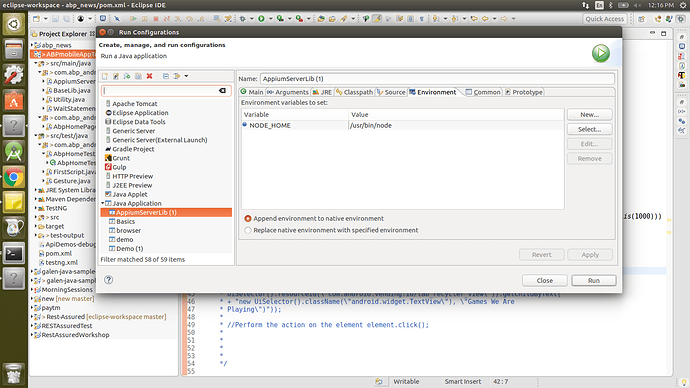
When inspecting the elements, you must know which locator you should use. Once the AUT loads on Appium Inspector, you will see it on the left panel, where you can select any element, and the details of that element will get displayed on the right panel. You will see the below screen once the session is started after setting the desired capabilities: Pro Tip 1: You can also save the capabilities for future use by clicking on the Save As button. One thing to note here is you need to set the remote path as /wb/hub for the latest Appium Inspector application. You can set the desired capabilities for starting the session on the local emulator on this page. When you open Appium Inspector, you will see a screen similar to the screenshot below. Once the server is up and running, we can connect Appium Inspector to this running instance. Once you start the Appium server, this is how it will look: Pro Tip: You can also save the settings for future use and can be accessed via the Presets tab. Update the settings as per your requirement and start the server.

This is how the Appium desktop application looks: Appium DesktopĪppium desktop application is a user interface tool to start Appium server sessions by configuring different server settings. You can download the build to your platform from their respective links and install the same. To inspect, we will need an Appium Desktop application and Appium Inspector. Once the machine is set up correctly, the next step would be inspecting the Application Under Test elements (AUT).

How to inspect the application’s elements locally? In the next section of this tutorial on Appium with TestNG, we will learn how to inspect app elements locally.


 0 kommentar(er)
0 kommentar(er)
